O trabalho dos designers não está apenas na combinação de cores ou em elementos bonitinhos. Existem princípios extremamente importantes para exercer essa profissão, como a Gestalt e, são esses princípios que o auxiliam não apenas para compor algo esteticamente agradável, como também funcional.
Acompanhe o artigo para conhecer um pouco mais sobre a Gestalt, estudo da psicologia cognitiva.
O que significa a palavra Gestalt?
Muita gente acha que é o sobrenome de algum psicólogo que teria fundado o movimento, como a grande parte dos estudos advindos da psicologia.
Mas a verdade é que essa palavra tem origem germânica e significa “forma” ou “figura”, e o termo foi adotado para “todo unificado”, ou seja, define a percepção da unidade de vários elementos.
Outros nomes para psicologia da Gestalt são “Gestaltismo” ou “Psicologia da Forma”.
Para que serve a Gestalt?
O cérebro humano desenvolveu estratégias para lidar com todo mundo visual que, por si só, é bastante complexo. Assim, a mente sempre busca por soluções mais simples para um problema a fim de evitar confusões.
A Gestalt usa exatamente isso a seu favor, uma vez que uma das formas que a cabeça manifesta essa estratégia no cérebro é com a formação de grupos de itens que possuem características em comum. São esses grupos que contribuem para a unidade do design.
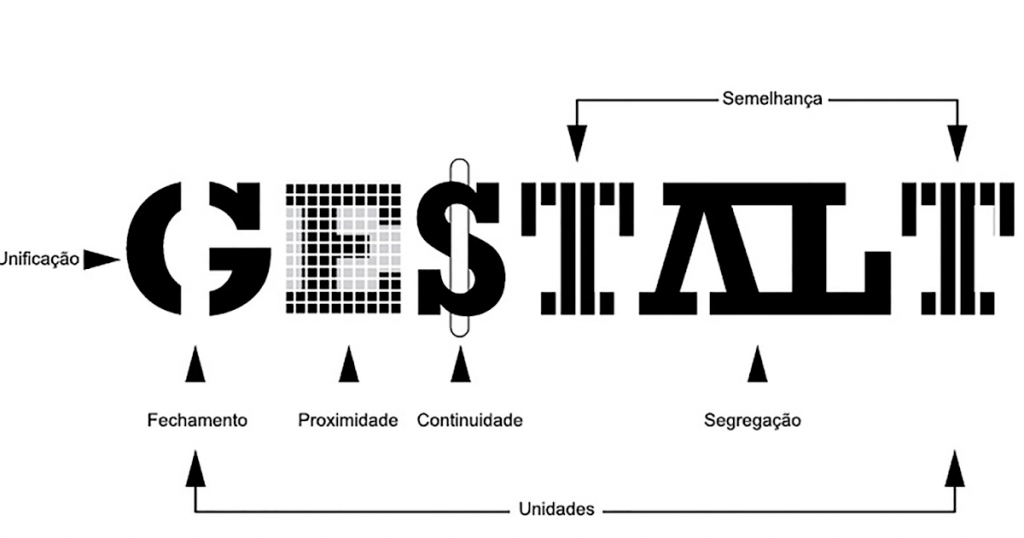
As leis da Gestalt são…

Unidade:
A primeira é a Lei da Unidade, ela consiste na percepção de um elemento construído por um ou até mesmo várias partes que formam um todo. Em outras palavras, uma unidade é percebida como se fosse um elemento único.

No caso da Logo da Adidas apresentada acima, a disposição das faixas retangulares cortadas mostra como várias partes formam um todo e são percebidas como um elemento único.
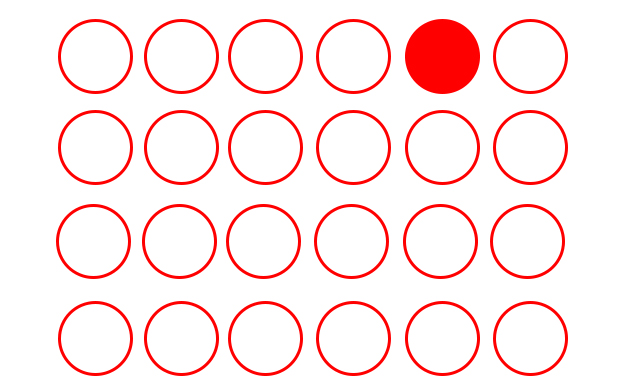
Segregação:
Já nesta lei, a ideia é totalmente outra. A segregação é a percepção de isolar ou evidenciar objetos, ainda que estes estejam sobrepostos.

A construção desse tipo de lei se dá pela variação estética como a cor, textura, sombra ou brilho que um elemento possui em relação a outro.
Também é possível estabelecer “níveis” de segregação, hierarquizando os objetos na imagem para valorizar uma parte mais importante em relação à outra.
Unificação:
Essa lei pode ser definida pelo equilíbrio de estímulos em todos os elementos de uma peça. Assim, um objeto é construído de forma coerente e harmônica, como visto na imagem abaixo:

Além do símbolo yin-yang, os mandalas também são exemplos da aplicação da lei de unificação.
Proximidade:
Na Lei da Proximidade, os elementos próximos tendem a se agrupar, constituindo uma unidade. Quanto menor for a distância entre eles, mais unificados eles parecerão.
Fechamento:

O fechamento é a Lei da Gestalt que faz com que nosso cérebro veja contornos e/ou faça fechamentos que não existem. O que pode ser chamado de “Fechamento Sensorial da forma”.
O Fechamento é uma Lei da Gestalt muito bacana de utilizar no design, mas devemos fazer algumas considerações. Primeiro de tudo é importante se atentar ao fator cultural, tendo o cuidado se isso irá representar algo comum em uma diferente cultura ou região.
Além disso, é preciso ser claro na mensagem, porque algumas vezes os elementos podem estar um pouco distantes.
Semelhança:
A Lei da Semelhança dita que objetos similares fazem com que o cérebro acabe os agrupando por conta própria e fazendo-os ser uma coisa só.
Em outras palavras, os objetos que possuem formas, cores ou aparências, em geral, semelhantes tendem a ser interpretados como uma só unidade.
Pregnância:
A Lei da Pregnância é também chamada de Lei da Simplicidade. Ela, por sua vez, dita que objetos em um ambiente são vistos da forma mais simples possível. Ou seja, quanto mais simples, mais facilmente será assimilado.

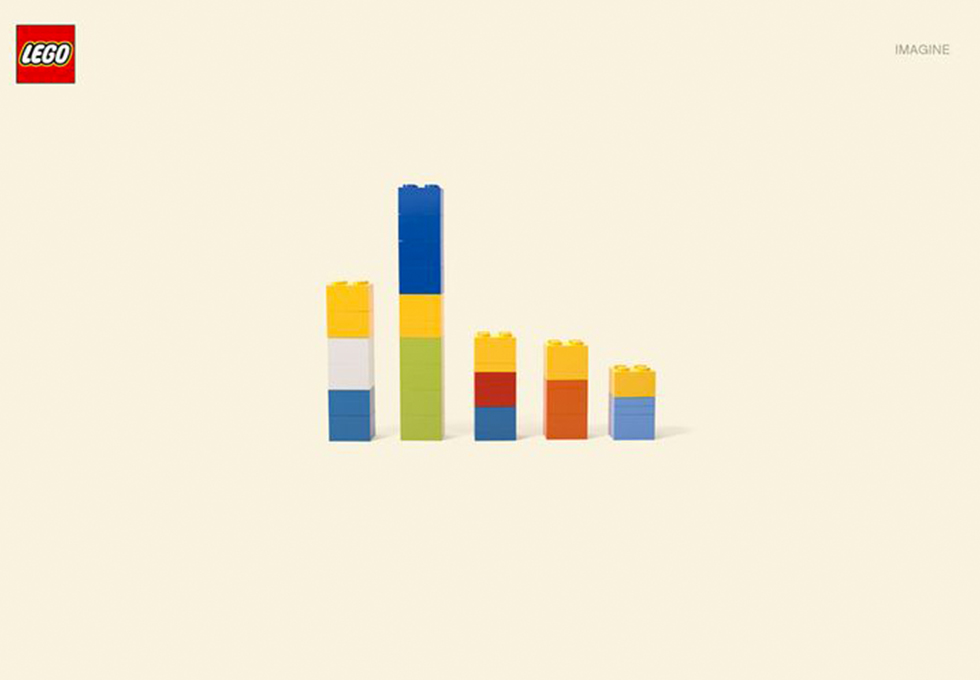
A imagem acima ilustra um exemplo de pregnância alta, já que possui uma legibilidade clara entre o que os blocos de lego representam.
Dessa forma, podemos destacar que, assim como o fechamento, a Lei da Pregnância também tem influência da bagagem cultural de cada um. No caso do exemplo dos Simpsons, quem nunca viu o desenho, não entenderia que são os personagens ali representados, ainda que a pregnância seja considerada alta.
Para qualquer designer, ter o conhecimento sobre essas leis e princípios fazem toda a diferença na hora de construir uma peça.
Mas, muitas outras estratégias também precisam se tornar conhecidas para esses profissionais executarem um bom trabalho. Por essa razão, uma formação é indispensável! Conheça o curso tecnólogo de Produção Publicitária da Unigran EAD clicando aqui!